Ya llevamos unos pocos meses disfrutando del año 2016, aún así no queríamos dejar pasar la oportunidad de destacar 7 tendencias en el diseño web para el presente año. La mayoría de estas ya las vemos presentes en los sitios más novedosos y creativos, y parecen haber venido para quedarse con nosotros durante mucho tiempo.
Ahí van las tendencias que, para nosotros, van a marcar el diseño web en el 2016:
1. Flat design
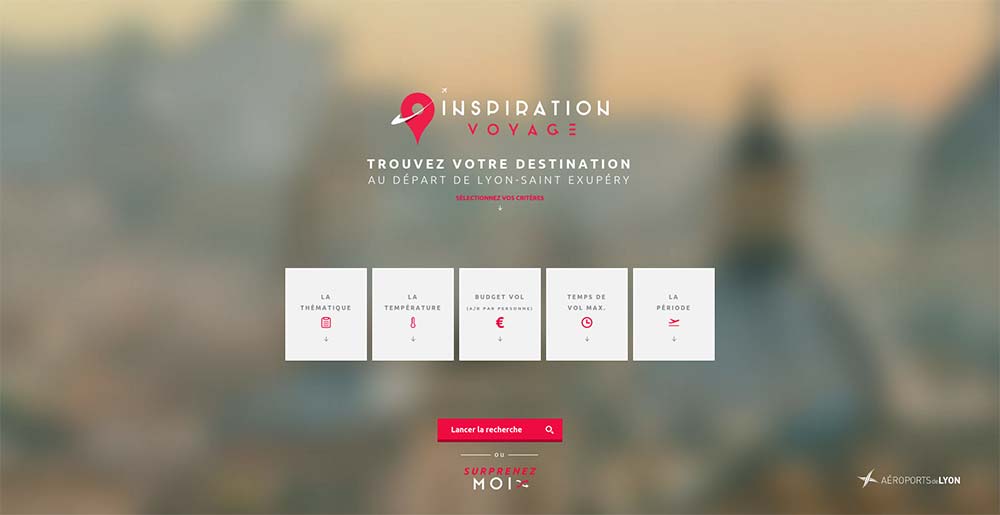
El diseño flat está de moda, primero llegó a los logotipos de marcas tan importantes como Google, Netflix, Paypal o Airbnb, y ahora también se está imponiendo en el diseño web. En el verano de 2014 Google nos presentó su propia interpretación de esta tendencia de diseño a la que llamaron “Material design”. Este diseño ha sido integrado en todas las aplicaciones de Google, incluyendo Android, y está convirtiéndose en una tendencia muy utilizada también en el diseño web.
Un ejemplo de este estilo de diseño lo encontramos en Hellotrip.fr.

2. “Caos ordenado”
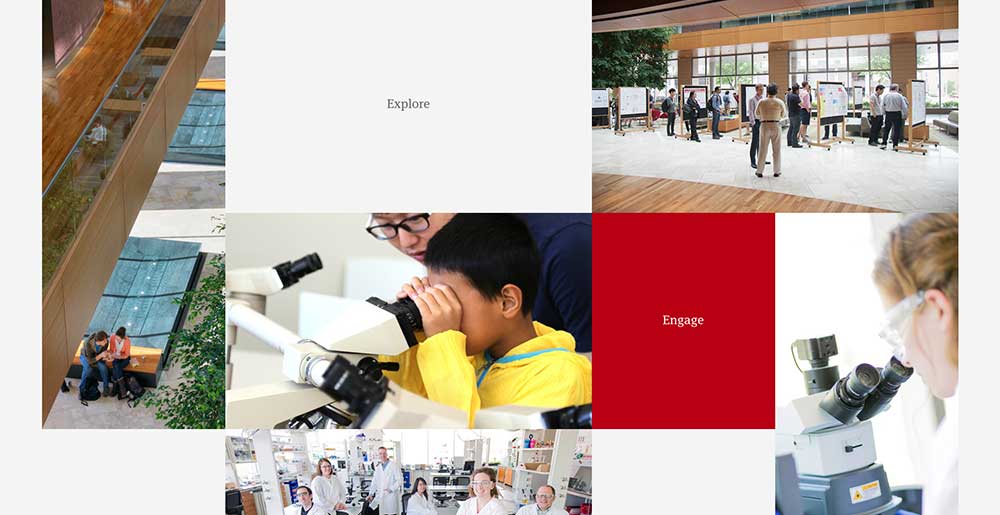
Se acabó el diseño web en cuadrícula, en el que todas las líneas parten de un mismo lugar y siguen un mismo esquema. La organización se vuelve más dinámica y deja un mayor espacio a la creatividad de los diseñadores. Es importante usar estas ideas con cabeza para no dificultar la navegación del usuario y hacer que aquellos elementos que sean importantes sean visibles y localizables, es decir, que se puede crear un “caos ordenado” que sea visualmente atractivo y además cómodamente usable.
Este caos ordenado lo podemos encontrar, por ejemplo, en esta página web del Wisconsin Institute.

3. Ilustraciones y vídeos se hacen más populares
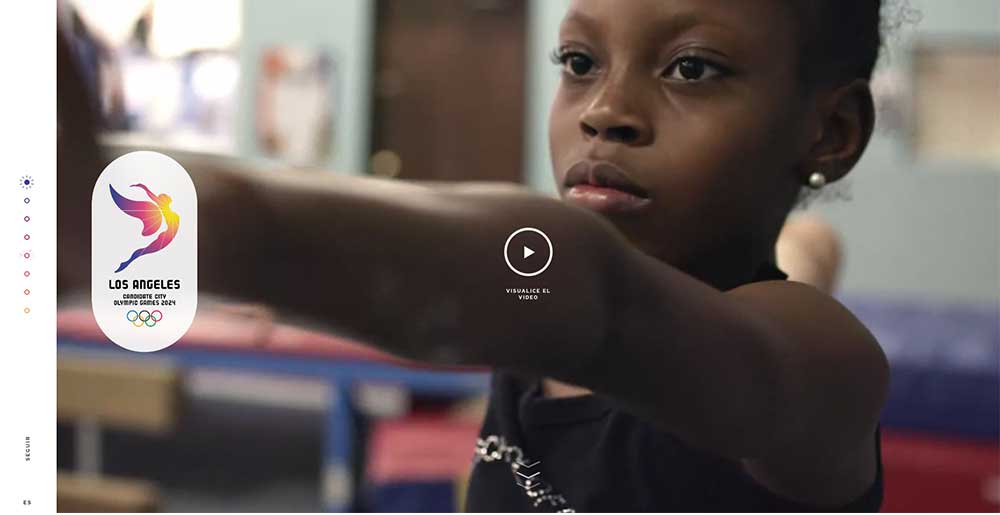
Cada vez se da un mayor uso de ilustraciones y vídeos en las páginas de inicio de los sitios web, en lugar del uso de fotografías que se llevaba a cabo hasta ahora. Aún se hace uso de imágenes en gran tamaño, pero cada vez el vídeo tiene una mayor presencia gracias al HTML5 que permite reproducirlo en cualquier dispositivo sin problemas de compatibilidad.
Los vídeos y gifs también empiezan a utilizarse como acompañamiento a artículos y otros contenidos de la web. El uso de imágenes de stock ha muerto, las nuevas páginas web utilizan imágenes, vídeos o ilustraciones personalizadas.
La página web de la candidatura de los Juegos Olímpicos de Los Ángeles 2024 o la de KLM iFly son un ejemplo de esta tendencia.


4. Animaciones
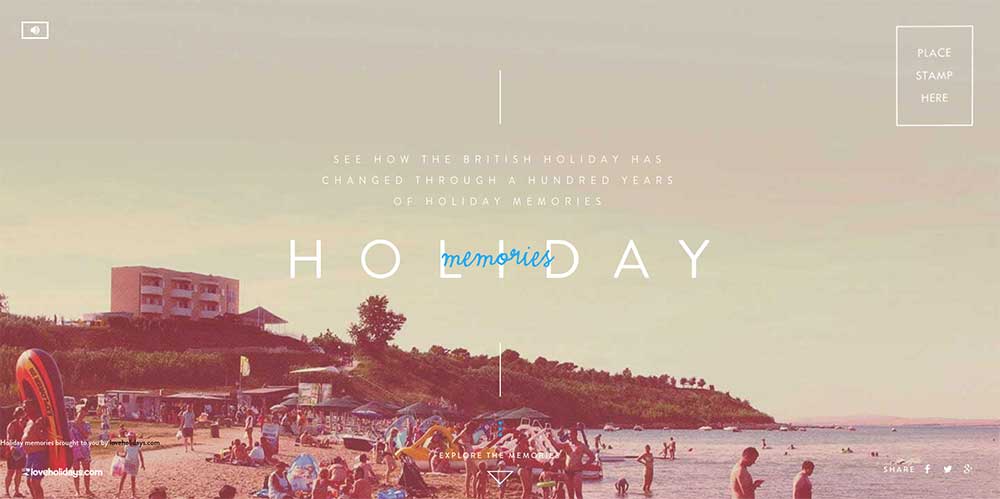
El uso de animaciones en las páginas web está en auge y va a seguir creciendo en el año 2016. Animaciones a la hora de hacer scroll, al situar el puntero del ratón sobre un elemento de la página o bien animaciones de carga, todas ellas están presentes en un buen diseño web a día de hoy. Todo con la intención de guiar la interacción y navegación del usuario y mejorar su experiencia en la web.
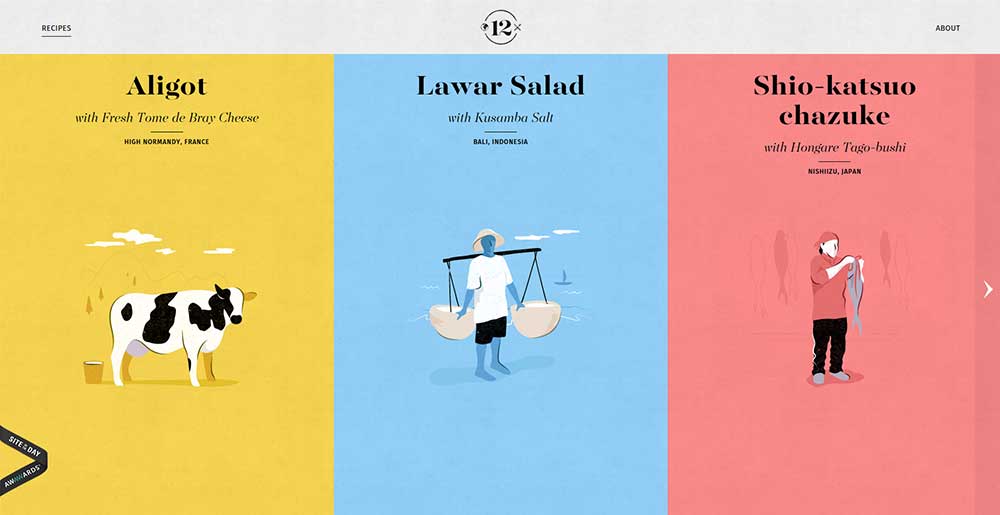
Dos muestras de animaciones bien integradas las podemos ver en Love Holidays y 12 dishes.


5. Colores vivos y vibrantes
Los usuarios están cansados de visitar webs blancas y negras, que no llaman la atención. Si realmente queremos crear una experiencia única cada vez que un usuario visita nuestro sitio web, el uso de colores vivos y vibrantes será una base sobre la que trabajar. En este año 2016 veremos como las páginas web cada vez son más llamativas a partir de su paleta cromática, una buena forma de que el usuario nos recuerde y sepa quiénes somos.
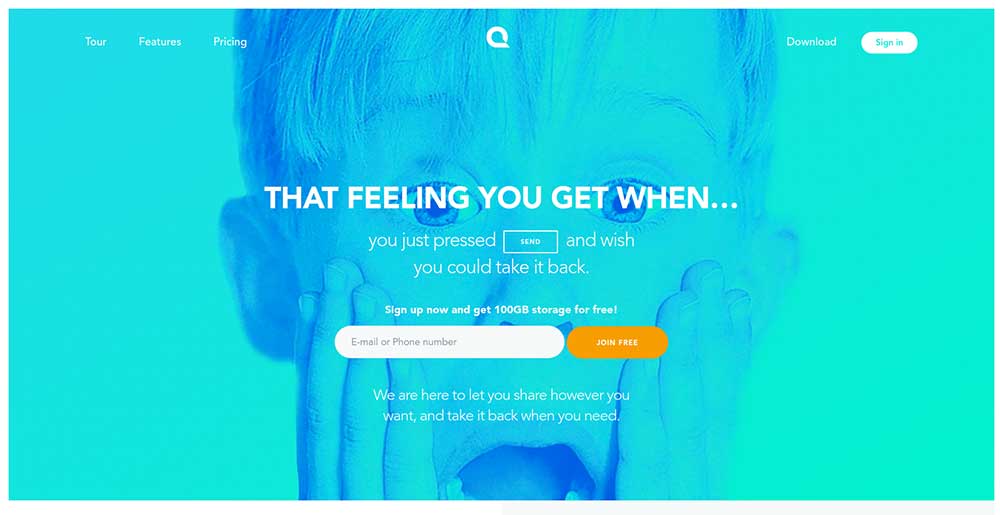
Quiver cuenta con unos colores que no te dejarán indiferente.

6. Scroll infinito y modular
El scroll infinito y el modular desplegan páginas nuevas al usuario cuando este hace scroll, evitando que éste tenga que esperar la carga de la página cada vez que accede a un nuevo contenido. Esta solución ayuda a reducir el porcentaje de rebote en una página y también suele aumentar el tiempo de estancia del usuario en el sitio web.
En su combinación con otras animaciones, vídeos y parallax, permite crear páginas muy dinámicas y atractivas para el usuario.
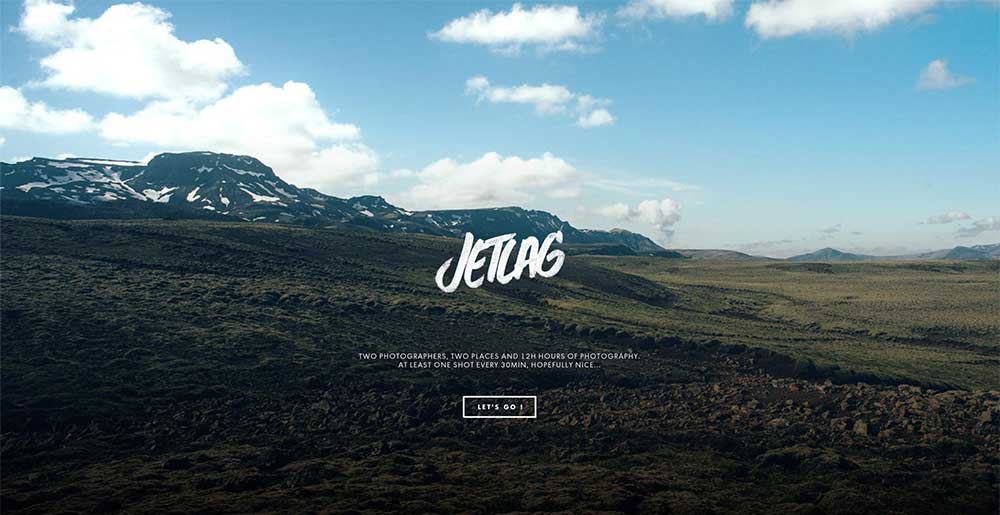
El scroll infinito se puede disfrutar en Jetlag.photos.

7. Diseño responsive
A pesar de que ya hace años que el diseño responsive llegó a nuestras vidas, todavía hay muchas páginas web que no están optimizadas para ser consultadas a través de dispositivos móviles. Si realmente queremos que nuestra web sea útil para el usuario, su diseño deberá ser responsive. El tráfico a través de móviles y tablets no deja de crecer por lo que este aspecto será fundamental para que los usuarios puedan navegar cómodamente por nuestra web y comprar nuestros productos.
Todos sabemos alguna web responsive, ¿verdad? Son el pan nuestro de cada día. Nuestra web puede ser un buen ejemplo de diseño responsive.